A legjobb fekete HTML webhelysablonok: A varázs és a sokoldalúság felfedezése
A webdizájn nagy mozaikjában az esztétika kulcsszerepet játszik a felhasználó figyelmének és elköteleződésében. A fekete HTML webhelysablonok időtlen választásnak bizonyultak, amely a funkcionalitás és a kecsesség keverékét mutatja be. Olyan élményeket készítenek, amelyek megmaradnak a felhasználók emlékezetében, és nyomot hagynak a trendeken felülmúlva, egyedi vásznat kínálva a tervezőknek és a vállalkozásoknak, hogy kifejezzék kreativitásukat, miközben zökkenőmentes fogyasztói élményt nyújtanak. Itt elmélyülünk a jet témák világában, megvizsgálva előnyeiket, jelentőségüket és azt, hogy hogyan tudnak különféle igényeket kielégíteni.
A fekete HTML webhelysablonok dinamikus jellemzői
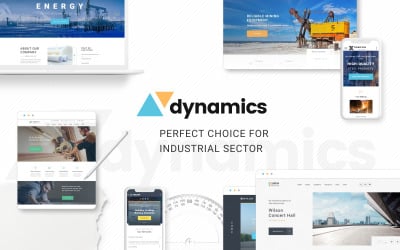
Ezek az eszközök zökkenőmentesen alkalmazkodnak a különböző résekhez, a vállalati világtól a zseniális portfóliókig. A tekintélyes és professzionális online jelenlétet kereső iparágak számára lenyűgöző első benyomást kelt a sötét hátterű weboldal és az elegáns tipográfia. Hasonlóképpen, a művészek és a fotósok a Visual Studio webhely HTML-kódjának fekete fejlécét használhatják, hogy egyediséggel mutassák be munkáikat. Az állatkereskedések tulajdonosai profitálhatnak az Animals & Pets HTML-sablonokból .
A tervezési megoldások sokfélesége ellenére a katalógusban szereplő összes termék egyedi funkciókkal rendelkezik. Ezek a hasznos funkciók drámaian növelik az erőforrás-hatékonyságot:
- Vászonanimáció. Virtuális platformjait megtöltheti vászonanimációval, hogy interaktivitást és vizuális vonzerőt adjon hozzá.
- Retina kész. Ezek a nagy felbontású online webhelypéldányok megerősítik, hogy az információ élesnek és élénknek tűnik.
- Fogékony. Ezek a formátumok alkalmazkodnak a különböző képernyőméretekhez, és zökkenőmentes böngészést biztosítanak.
- Ingatlan katalógus. Az ingatlanipar számára ezek az elrendezések speciális funkciókat kínálnak, mint például az ingatlanok listája és a térképek az ingatlanok elegáns bemutatása érdekében.
Hogyan készítsünk fekete HTML webhelysablonokat?
E formátumok vonzereje tagadhatatlan, ha webdizájnról van szó. Az alábbi, lépésről lépésre bemutatott útmutató elvezeti a felhasználókat fekete témájú webhelyeik megtervezéséhez:
- Látomás. Határozza meg céljait, célközönségét és márkaidentitását.
- A megfelelő elrendezés kiválasztása. Győződjön meg arról, hogy a webhely mintája kínálja a szükséges funkciókat, például a reagálást és a testreszabást.
- Színpaletta módosítása. Míg az elsődleges háttér fekete, válasszon másodlagos árnyalatokat, amelyek végigvezetik a felhasználókat a testen.
- Tipográfia. Válasszon olyan betűtípust, amely egybeesik a védjegy azonosítójával.
- Promóció. Ha elégedett a virtuális oldalával, indítsa el, és indítsa el a promóciókat a közösségi médián és más marketingstratégiákon keresztül.
Ha további segítségre van szüksége a webhely létrehozásához, használhat egy ingyenes HTML5-webhely-építési kurzust .
A fekete HTML webhelysablonok előnyei
A webdesignban ez a szín hatékony eszköz a szemet gyönyörködtető grafikai kontrasztok kialakítására, amelyek lehetővé teszik a tartalom kiemelését és tartós hatást. Ezt a színt a benne rejlő alkalmazkodóképesség és stílusosság miatt régóta a modernséggel és a kifinomultsággal társították. A sötét témájú HTML-struktúrák minimalista hátteret kínálnak, amely e-kereskedelmi online platformokhoz vagy innovatív vállalkozásokhoz szabható, hogy felkeltse a felhasználók figyelmét.
Ha ezekre a témákra épít egy erőforrást, akkor komoly versenyelőnyre tesz szert. Kapsz:
- Finomság és jellegzetesség. A sötét tónus használata a kecsesség és a titokzatosság légkörét árasztja. Az emlékezetes felhasználói élmény megteremtése lehetővé teszi, hogy a látogatók visszatérjenek.
- Koncentrálj a tartalomra. Az ébenfa keret lehetővé teszi az olyan anyagi elemeknek, mint a szöveg és a képek, hogy felbukkanjanak és drámai hatást váltsanak ki. Ez a fókuszpont könnyedén irányítja az ügyfeleket a webhely narratíváján keresztül.
- A jellem kifejezése. A fekete nem csak egy szín; az érzelmek néma mesélője. A hollós háttérelrendezések vászonvá teszik logója karakterét, és lehetővé teszik, hogy átvilágítson.
Fekete HTML webhelysablonok: Videó
Fekete HTML webhelysablonok GYIK
A fekete HTML webhelysablonok megfelelőek az e-kereskedelmi webhelyekhez?
Teljesen! Az ilyen minták kényelmi érzéssel tölthetik el az online bevásárló áruházat, így ideális választás az előkelő márkák számára.
Mitől tűnnek ki ezek az eszközök a többi színválasztás közül?
A fekete témájú webhelyek HTML-modelljei időtlen udvariasságukkal és nagy kontraszt kialakításának képességével tűnnek ki, ami végső soron javítja a termék láthatóságát.
Hogyan szabhatom testre a fekete HTML webhelysablonokat, hogy megfeleljenek a védjegyemnek?
A legtöbb fekete HTML webhelyformátum tartalmaz módosítási lehetőségeket a betűtípusokhoz, elrendezésekhez és színekhez. Ez lehetővé teszi, hogy az elrendezést a szakmája egyedi esztétikájával összhangba hozza. Ha szakembereket szeretne felvenni, tekintse meg az átfogó helyszíni karbantartási ajánlatot .
Használhatók-e ezek az eszközök bármely konkrét iparágban?
Noha ezek a HTML-weboldal-sablonok számos tevékenységhez felhasználhatók, különösen a luxustermékeket gyártó cégek, divatmárkák és kreatív ügynökségek kedvelik őket.