





Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld



















NewsZ - HTML-Website-Vorlage für Zeitungen, Blogs, Zeitschriften, Fotogalerien, Videogalerien und Zeitschriften von MhrTheme

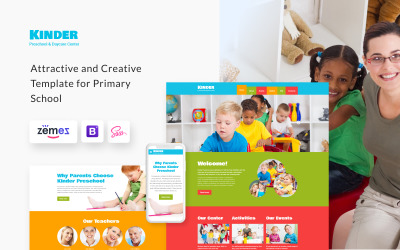
Kinder - Vorschulzentrum HTML5 von ZEMEZ

HTML5-Website-Vorlage der Baufirma von ZEMEZ










Die besten grauen HTML-Website-Vorlagen für alle Unternehmen
Eine ruhige Farbgebung entspannt den Betrachter, regt ihn zum positiven Denken an und betont das Produkt oder die Dienstleistung. Wenn Sie genau dieses Ergebnis wünschen, helfen mehrere Farbtöne. Erfolgreiche Beispiele sind Schwarz-Weiß-Lösungen, Blau-, Hellgrün-, Beige- und Pastelloptionen. Heute schlagen wir vor, genau die grauen HTML-Website-Vorlagen zu berücksichtigen. Auf diese Weise ist es möglich, die Besonderheiten des Unternehmens hervorzuheben. Beispielsweise assoziieren wir die Farbe passend zum Baugewerbe mit Beton. Wenn Sie über mehrere Assoziationen nachdenken und diese erfolgreich durchführen, können Sie Ihre Webressourcen perfekt und effektiv diversifizieren. Erwägen Sie die Optionen, seien Sie kreativ und bestellen Sie Designs auf Templateog体育首页!
Vorteile von grauen HTML-Website-Vorlagen
Wenn Sie sich ein wenig mit Programmierung auskennen, schaffen Sie ein wirklich einzigartiges Erscheinungsbild. Dabei helfen die Flexibilität des Layouts und die einfache Bearbeitung. Neben vielen Einstellungen erhalten Käufer folgende zusätzliche Verbesserungen und Boni.
Reaktionsfreudig
Die Seiten passen sich der Größe eines Laptops, Tablets oder Smartphones an.
Suchmaschinenfreundlich
Was auch immer Sie tun, es ist ein wichtiges Ziel, an die Spitze der Suchmaschine zu gelangen. Webentwickler haben versucht, Ihnen zu helfen. Unmittelbar nach der Installation des Layouts ist Ihre Website vollständig für zukünftige SEO-Werbung geeignet.
Geschnittenes PSD
Viele Elemente können im Grafikeditor bearbeitet werden. Zur Individualisierung eignen sich Photoshop , CorelDRAW oder Illustrator. Wenn Sie diese Funktion in der Liste sehen und wissen, wie man eines dieser Programme beherrscht, erstellen Sie ein einzigartiges Design-Meisterwerk und platzieren Sie dieses Element auf der Website.
Dropdown-Menü
Dieses Element unterstreicht Ihren Designstil und verleiht dem Erscheinungsbild einen schicken Touch.
Google Maps
Unsere Kunden repräsentieren viele verschiedene Unternehmen. Allerdings wird jedem Unternehmen mehr Vertrauen entgegengebracht, wenn Sie angeben, wo sich der Hauptsitz befindet.
Blog
Es ist angebracht, hier wertvolle Artikel zu platzieren. Materialien vermitteln interessante Informationen zu lebensverändernden Themen wie der Wahl der Konfektionsgröße, dem Einlaufen von Stoffen, der Produktpflege und der Auswahl des passenden Modells.
Galerie
Wenn Sie Hersteller oder Verkäufer sind, ist das Durchsuchen und Ansehen neuer Kollektionen am relevantesten.
Portfolio
Jedes Unternehmen hat etwas, mit dem es prahlen kann. Präsentieren Sie gelungene Beispiele Ihrer Arbeit möglichst cool und stilvoll mit Hilfe eines originellen Layouts für die Rubrik.
Parallaxe
Veröffentlichen Sie farbenfrohe Bilder von den neuesten Werbekampagnen oder professionellen Fotoshootings. Als Hintergrundinhalt eignen sich auch verschiedene fantastische Bilder. Suchen Sie über den Link im Grafikbereich nach bearbeitbaren Vorlagen.
Animation
Der Effekt kann unterschiedlich sein. Beispielsweise kann der Cursor Bilder vergrößern, wenn man mit der Maus darüber fährt. Erwägen Sie, dem Erscheinungsbild Abwechslung und Akzente zu verleihen.
Weitere Parameter finden Sie in der Beschreibung. Einige Autoren verschenken beispielsweise kostenlos Bilder in hervorragender Qualität an ihre Kunden.
Wer braucht graue HTML-Website-Vorlagen?
In der Sammlung oben sehen Sie Designs, die für viele Unternehmen geeignet sind. Schließlich haben alle Werke der Autoren nur einen einheitlichen Parameter – die Farbe.
Lassen Sie uns jedoch darüber nachdenken, wem diese Farbtöne am besten passen könnten:
- Online-Shops.
- Baufirmen.
- Reparaturmaterialien.
- Autowerkstatt.
- Autoteile.
- Metallurgie.
- Metallgegenstände.
- Designer.
- Verkauf von Autos.
- Kunstgalerien.
- Innenausstattung.
- Möbel.
- Kunstgegenstände und Antiquitäten.
- Tierkliniken.
- Ärzte.
- Private medizinische Einrichtungen.
- Analytik und Beratung.
- Forschungszentren.
- Ausstellungen.
Mithilfe von Farbe können Sie nicht nur Ihre geschäftliche Ausrichtung unterstreichen. Machen Sie daraus einen Hintergrund für hellere Akzente und Bilder. Wie Sie Layouts genau anwenden – die Entscheidung liegt bei Ihnen!
Interessantes Video für Geschäftsinhaber
Häufig gestellte Fragen zu grauen HTML-Website-Vorlagen
Wie wähle ich graue HTML-Website-Vorlagen aus?
Zunächst sollten Sie herausfinden, wie das Design aussieht. Klicken Sie also auf die Demo-Schaltfläche. Denken Sie daran, dass das Erscheinungsbild bearbeitet werden kann. Wenn das Thema in den meisten Fragen den Erwartungen entspricht, lesen Sie die Beschreibung. So lernt der Leser Funktionen und Features kennen. Treffen Sie jetzt eine Entscheidung und kaufen Sie!
Wie lade ich graue HTML-Website-Vorlagen herunter?
Laden Sie es sofort nach der Zahlung auf Ihren Laptop herunter. Denken Sie daran, dass Sie im Bestellformular überprüfen müssen, ob die E-Mail-Adresse korrekt ist. Erhalten Sie einen E-Mail-Brief mit einem Produkt. Bei dieser Datei handelt es sich um ein Layout mit Anweisungen dazu.
Kann ich graue HTML-Website-Vorlagen kostenlos ausprobieren?
Eine solche Möglichkeit kann es nicht geben, da jeder, der das Theme heruntergeladen hat, vollen Zugriff erhält. Es ist unmöglich, die Nutzungsbedingungen zu kontrollieren und einzuschränken. Wenn Sie jedoch ein kleines Budget haben und den großen Wunsch haben, das Unternehmen weiterzuentwickeln, laden wir Sie ein, den Bereich „Verkäufe“ zu besuchen. Die Farbtöne sind in den meisten Fällen veränderbar. Daher können Sie das Erscheinungsbild direkt nach der Installation bearbeiten. Für Leute, die viele Grafiken herunterladen möchten, bieten wir og体育首页ONE außerdem einen Tarif zum Preis einer Tasse Kaffee an – Einzelheiten finden Sie unter dem Link .
Gibt es Unterstützung?
Autoren der Webentwicklung bieten einen Service für alle Kunden an. Gleichzeitig ist es sechs Monate lang kostenlos erhältlich.